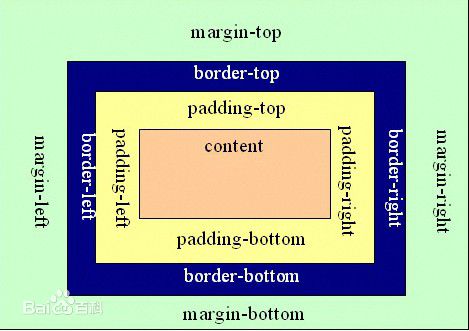
margin的学习记录
已有 6706 人阅读此文 - - 胖大豆margin就是设置一个元素的外边距

margin: 10px; 这是所有的4个外边距都是10px;
margin: 35px 5px; 上下外边距是35,左右外边距是5;
margin: 10px 5px 15px; 上外边距是 10px;右外边距和左外边距是 5px;下外边距是 15px
margin:10px 5px 15px 20px;上外边距10px,右外边距是5px,下外边距是15px,左外边距是20px;
margin: 0 auto;表示上下边界为0,左右则根据宽度自适应相同值(即居中),div必须设置宽度后此值才起作用,居中显示;
<html>
<head>
<styletype="text/css">
p.margin{margin:50px100px75px100px}
</style>
</head>
<body>
<p>这个段落没有指定外边距。</p>
<p class="margin">这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。</p>
<p>这个段落没有指定外边距。</p>
</body>
</html>

还没有任何评论,你来说两句吧